| |
如何使用“模板上傳”功能?
|
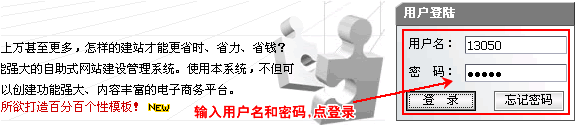
第一步: 在智能建站首頁,輸入您的用戶名及密碼登錄控制中心;
|
 |
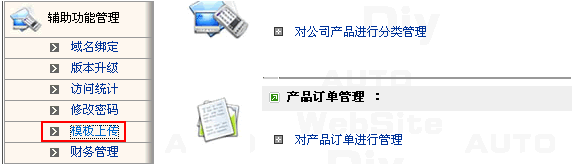
第二步:登錄控制中心後,
點擊左下角輔助功能管理的模板上傳
|
 |
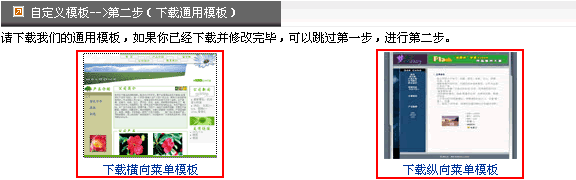
第三步:如果您是第一次使用模板上傳功能,那麽請選擇要下載修改的模板(模板分兩種:橫向、縱向);
如您已下載或修改好模板可省去這一步
|
 |
第四步:
修改模板。修改模板時必註意不能刪除模板文件裏的變量名,否則內容將不能正確顯示。
|
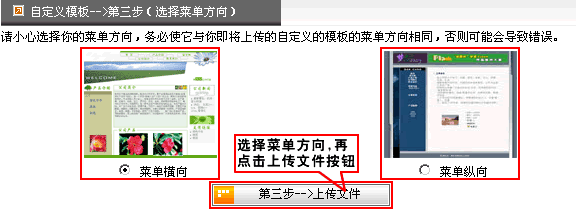
第五步: 修改好模板以後,正確選擇您使用模板的菜單方向,點擊下面的按鈕
|
 |
第六步:上傳頁面(/圖片)文件。上傳有兩種方式:單個文件上傳或批量上傳。
|
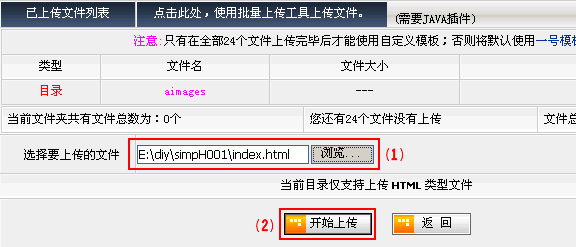
 單個文件上傳時: 先點瀏覽選擇您要上傳的文件,然後再點擊開始上傳按鈕即可! 單個文件上傳時: 先點瀏覽選擇您要上傳的文件,然後再點擊開始上傳按鈕即可!
|
 |
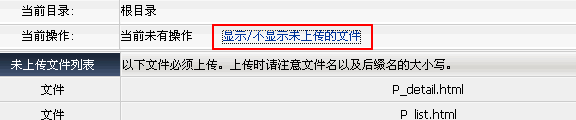
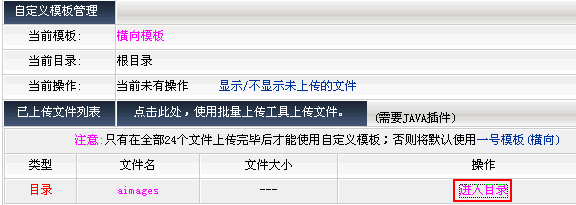
點擊“顯示/不顯示未上傳的文件”可以看到您還未上傳的文件個數及文件名
|
 |
 批量文件上傳操作步驟如下: 批量文件上傳操作步驟如下:
|
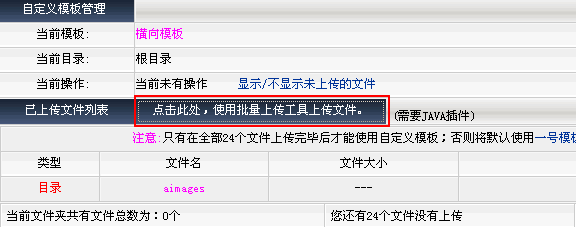
1、選擇批量上傳文件工具;
|
 |
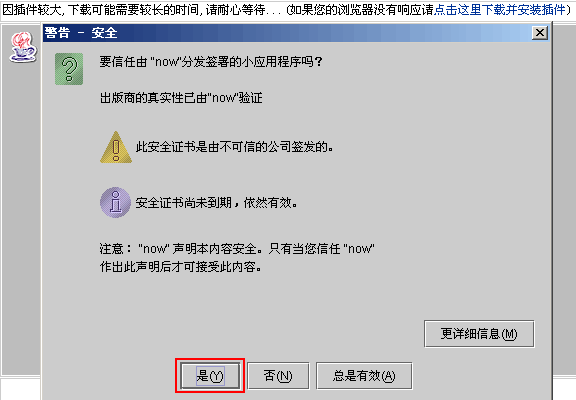
2、安全認證提醒,點擊“是”的按鈕
|
 |
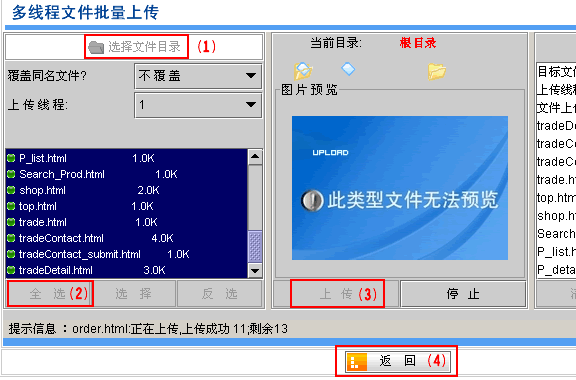
3、使用批量上傳工具上傳文件;(1)、選擇上傳文件目錄;(2)、選擇上傳文件;(3)、點擊上傳按鈕;(4)、返回
|
 |
圖片文件上傳時,點擊"進入目錄”即可上傳,步驟同頁面文件上傳一樣。
|
 |
第七步:已經上傳文件成功,點擊“預覽我的網站”即可看到您的頁面效果。
|
 返回 返回 |







